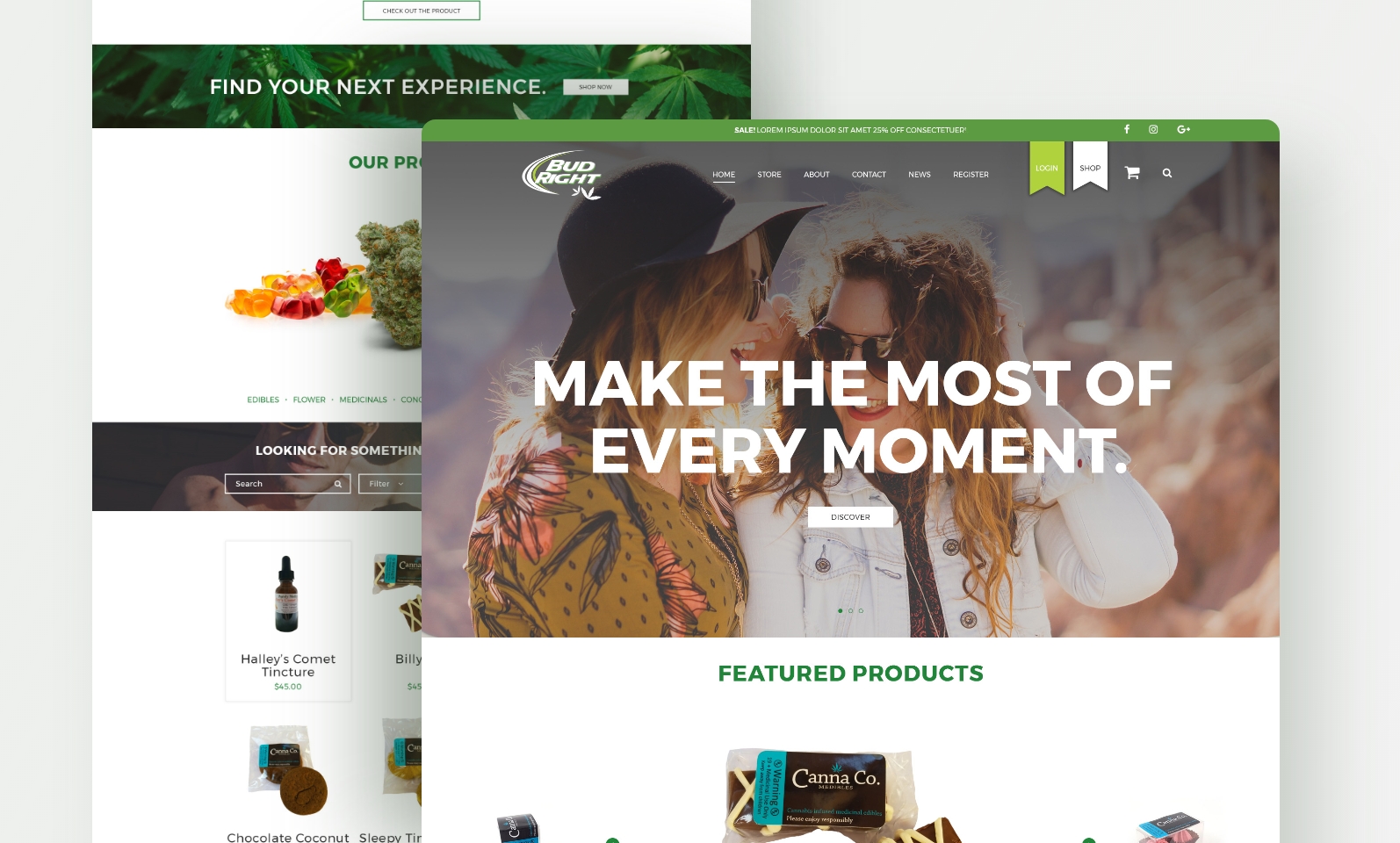
What makes a website aesthetically pleasing?
A website that is aesthetically pleasing has a good layout and displays clear graphics. The colors and fonts used should be appealing to the viewer. Aesthetic design is used in the production of websites in order to give them a visually pleasing appearance. Good aesthetics can be achieved by using colors and fonts that complement each other, have an appealing layout and use images and videos.
Many commercial websites, such as Facebook and Amazon, are not aesthetically pleasing. This is because they are not built with the intention of being aesthetically pleasing rather they are used to store information. A common website that is aesthetically pleasing is Wikipedia. It has a simplistic design and does not have any distractions that would be considered extraneous to the content of the website. Wikipedia’s main page has a simple layout with limited decorations and animations which allows readers to focus on what it says without getting distracted by superfluous features such as ads or pop-ups In addition, Wikipedia content pages do not use flashy text or images; instead, they use text in clean paragraphs or bulleted lists Finally, Wikipedia pages have clear headlines that summarize their content.
How do I make an aesthetic website?
an aesthetically pleasing website is one that has pleasing colors, images and fonts. generally, websites are designed to look good and attract the visitors. if you want to make an aesthetically pleasing website you can use different color palettes and themes in your site design. take a look at some of the popular websites like facebook or youtube they have used eye catching color schemes in their designs. for example, facebook has a blue theme throughout with white text which creates a bright and inviting appearance for the user. youtube uses white background with black text which makes it easy on the eyes to read through content on both pages. you can also try using elegant fonts or cursive scripts that are pleasant to read over long periods of time – this will create a more professional looking site for your visitors as well as yourself!
an aesthetically pleasing website is one that has well-designed and elegant features. websites can be aesthetically pleasing for many reasons, such as the colors used or the fonts chosen, but these points are not what makes a website beautiful. a website is actually most aesthetically pleasing when it feels clean and simple. that is to say, an aesthetically pleasing website does not have too many distracting features that take away from the main purpose of the site.
Website Colours
The first thing to do when thinking about your website design is to consider the colors. Colours are used for many things in the design process, and some colours may be more aesthetically pleasing than others. Colour can be utilized throughout a web design in many different ways. Some of these ways include using color to describe the mood of a site’s content (using reds and oranges for an angry tone, while using blues and greens for a calm tone), creating contrast between text and background color, making text easier to read (dark on light or light on dark).
Different colors can be very pleasing to the eye, and each color has a different effect on the viewer. Red has a sense of urgency or excitement associated with it, while blue is often seen as calm and relaxed. White offers a sense of purity, while black is viewed as sophisticated and sleek. The color scheme you choose for your website will depend on what you want to portray to your viewers.
Aesthetically Pleasing Images
Aesthetically pleasing images on websites can be seen in many places, but the most common is through social networking sites like Facebook and Twitter. These sites have their own reasons for choosing aesthetically pleasing photos to put up across the screen, but there’s also a psychological science behind why people prefer these type of images. Studies show that people need to see if something is beautiful or ugly within 10 seconds because after that it doesn’t matter anymore. The same study found that people remembered more about what they saw if it was more aesthetically pleasing than not. If an image is aesthetically pleasing, it may also make other parts of the site more appealing which will encourage others to stay longer and explore the site more thoroughly.
Images are the most important element of your website as they provide a visual representation of what is being sold. When selecting images for your website you need to keep in mind that the photographs must be aesthetically pleasing and complement the tone and theme of your site.
Website Content Layout
Web design is a combination of graphic design, information architecture, user interface design and other disciplines. The most important element of web page design is the visual layout. A visually pleasing website will be easy to navigate and aesthetically pleasing to the eye. The first step in designing web pages is deciding on a layout. There are three main layouts: Fixed Layout, Liquid Layout and Mobile Layout. A fixed layout website has all content aligned either horizontally or vertically across the screen (usually organized into columns). If a site’s content is not too long or complex, this style may work well for users who prefer minimal scrolling on their screens and have no need for breakpoints or screen sizes optimized for mobile devices. Users should be able to see everything they need to see at once with no scrolling or extra clicks required to view other content within the site’s pages; this type of web page allows both newbies and experts alike easy access to information without being overwhelmed by too much textual data at once. A liquid layout website has all text aligned along two axes (horizontal/vertical) that can adjust as needed based on device widths; this style works well if you have time-sensitive information that changes often such as news articles where breaking news needs more visibility than historical articles.
Good content layout is essential to a good website. Poor design and/or placement of content can lead to a poor user experience. Proper spacing between lines, headings, and paragraphs are important for readability and ease of navigation. It is also important for information to be placed on the same page in an organized way so that it does not jump around on different pages with no clear order. In general, the most basic element of good web design is the proper use of whitespace; areas where there are no words or images at all (usually above or below a paragraph). Aesthetically pleasing websites have an improved user experience because they are easy to navigate, provide informative content without having too much clutter, and have aesthetically pleasing combinations of fonts and colors throughout the site. The arrangement of text should be easily readable while also appealing to visitors’ senses in terms of visuals and color scheme. Websites with good layout will make visitors feel welcome by creating a sense that they belong there which will encourage them to stay longer and explore more pages on the site as well as share their favorite parts through social media platforms like Twitter or Facebook.
Website Navigation
A user should be able to find what they are looking for quickly and easily on a site’s navigation menu. The navigation menu should also be aligned with the theme of the website. For example, a science lab website would not have a navigation bar on the left side of the page; its menu would instead be located at the top or bottom of the page. There are many different factors that go into making a good website aesthetically pleasing, but some good examples include color scheme, layout and font size. It is important to have consistency between these features as well as alignment with your theme when designing your site’s navigation menu.
Researching the internet for information has become an everyday task for people. There are many websites where one can find anything from food to clothing. Websites like Yelp, Google Maps, and Groupon have made it easier than ever to find what you’re looking for. They provide an aesthetically pleasing interface that is easy to use and user-friendly. Websites with a search bar make finding what you’re looking for a breeze. On these sites, the search bar is usually in the top right corner of the screen or in a drop down menu on mobile devices.
The Importance Of Visual Appeal in Web Design
Once a website has made a negative first impression on us, chances are we will not enjoy our visit much or look forward to coming back. Whether we like to admit it or not, we’re all guilty of sometimes judging a book by its cover – meaning visual appeal plays a large part in establishing brand affinity with your website visitors.
If you’ve ever visited a company’s website and wished that there was something more eye-catching on the page (other than just plain text), you know what I’m talking about: a well-designed homepage can make or break the perception of your business online, so it makes sense to invest some time into improving your website’s aesthetic appeal to increase conversion rates and build a positive user experience for your site visitors who might be put off by a poorly designed landing page. You should also consider adding videos to your website as they help you communicate with users in a different way than text alone, which is why video content is gaining popularity among businesses looking to optimize their websites for conversions.
Getting Started On Creating An Aesthetically Pleasing Website
The process of creating a browser-compatible, aesthetically pleasing website starts with an outline. This outlines the purpose and functionality of the site, which becomes key to all design choices. The next step is to create wireframes, which are sketches that outline the layout of the site. This entails deciding on a color scheme, font type for body text and headers, and placement of imagery or other content throughout each page. After these decisions are made, designers can start laying out their designs in detailed mockups or sketches followed by refining those layouts into fully coded websites with appropriate formatting and styles in place. The process of creating a browser-compatible, aesthetically pleasing website starts with an outline. This outlines the purpose and functionality of the site, which becomes key to all design choices. The next step is to create wireframes (sketches), which are sketches that outline the layout of the site: deciding on a color scheme; font type for body text and headers; placement of imagery or other content throughout each page (though this should be done sparingly).