Warning This article contains language that may be offensive to some readers. Fuck sliders. While some people might think they are a great way to show more content to users, in reality no one usually gives a fuck about what comes after the first slide. Before we get any further, we should be clear that…
Read MoreWeb Design
Website Design Part 8: Maps
Warning This article contains language that may be offensive to some readers. We all know Google Maps is great for getting directions to that new, hipster burrito place that just opened up in the old converted piano factory, but do you need to use it on a website? Let’s face it, 9 times out of…
Read MoreWebsite Design Part 7: Forms
Warning This article contains language that may be offensive to some readers. Alright, web designers, gather ’round. It’s time to dive into the world of form design, the things users love to hate. Contact forms, sign-up forms, checkout forms—you know, those little bastards that can make or break a user's experience on your website. Sure,…
Read MoreWebsite Design Part 6: Interactive Elements
Warning This article contains language that may be offensive to some readers. Okay, web designers, gather 'round. It's time to talk about interactive elements. Buttons, dropdown menus, and hyperlinks. Accordions, sliders, and forms. Basically, anything the user can click or otherwise affect, change, or trigger. They can be triggered by clicking, hovering, typing, or even…
Read MoreWebsite Design Part 5: Using Images
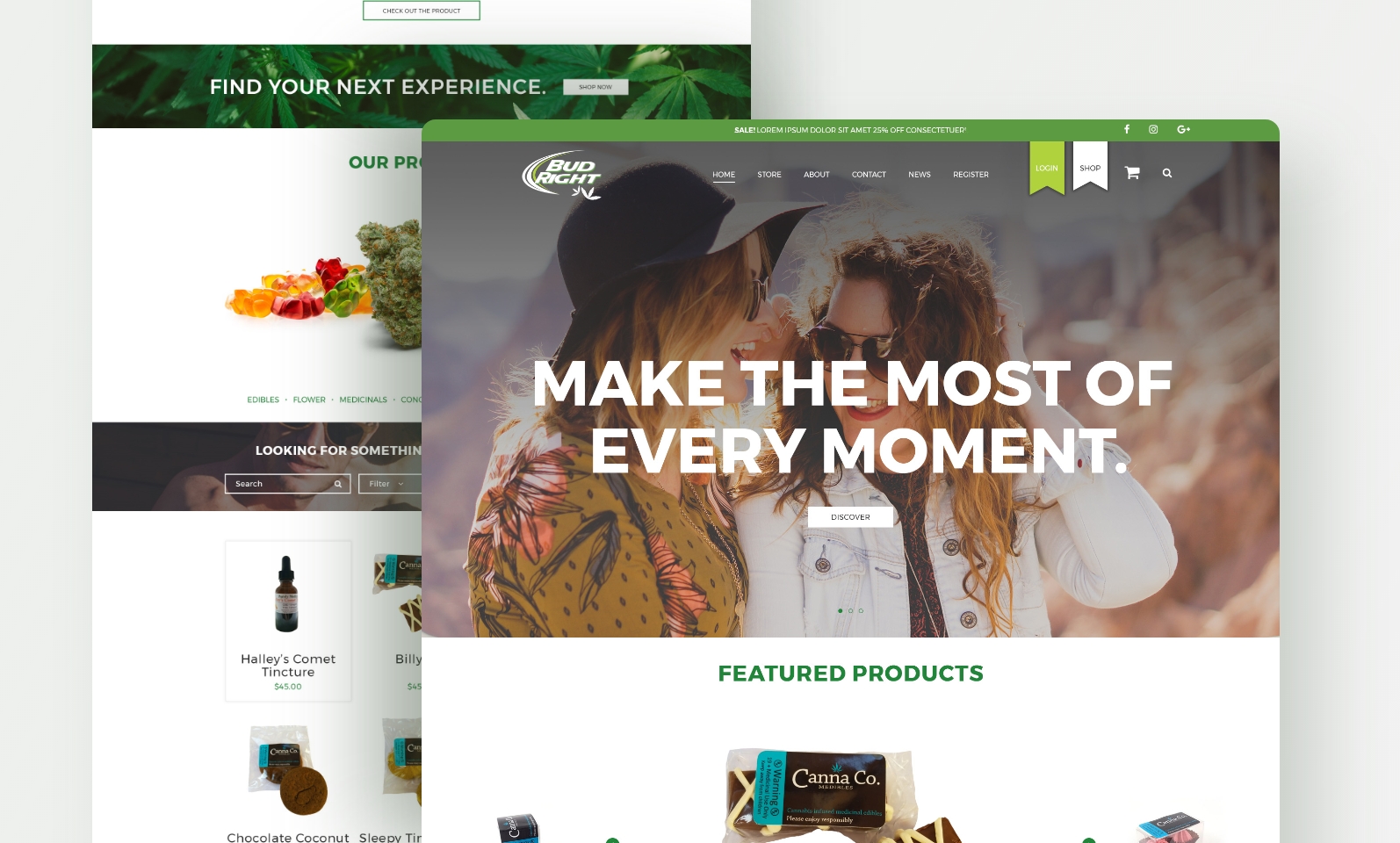
Warning This article contains language that may be offensive to some readers. Every website needs great imagery and I’m sure you’ve thought about how to use photography and graphics strategically in your design to both inform and delight the user. What I bet you haven’t done is think about how to use them strategically to…
Read MoreWebsite Design Part 4: Typography
Warning This article contains language that may be offensive to some readers. Look, I know you designers love your fonts but you can’t just use whatever the fuck you want for the web. Honestly, you should consider yourselves lucky with the options you have now. Back in the day you only had like 10 web-safe…
Read MoreWebsite Design Part 3: Layout Basics
Warning This article contains language that may be offensive to some readers. When you design something for print, you can just put shit wherever you want on the page. It’s crazy. However, when you design for the web, someone has to take that design and make a copy of it using HTML, CSS, etc, and…
Read MoreWebsite Design Part 2: Building Blocks of a Website
Warning This article contains language that may be offensive to some readers. Ok, so before we get to much into the design side, it helps to have a basic understanding of how a website is built. First you need to understand how a webpage gets to your computer. At a really basic level, when you…
Read MoreWebsite Design Part 1: Why You’re Probably Doing It Wrong
Warning This article contains language that may be offensive to some readers. So you’re going to design a website? Cool, but before you start do you know how? I don’t just mean do you know how to design. Maybe you’re a master of all things print but do you know how to design for web?…
Read MoreWhy You Should Create a Black Friday Landing Page for Your Sale
One of the biggest events of the year is coming up and it’s not Christmas. Black Friday is going to be arriving sooner than you may realize and being prepared for it as a business can help you maximize profits even with major discounts or promotions going on. Setting up a Black Friday landing page…
Read MoreWeb Design and Development Tips for Business That Maximize Profits
It’s easy to advertise your website and drive traffic, but it’s harder (although worthwhile) to find out how your web design plus SEO could be better. Poor web design and development might not seem like the reason you’re losing profits, but there’s a good chance yours could be better and start keeping interested customers or…
Read MoreCreating Aesthetically Pleasing Websites: 5 Elements To Consider
What makes a website aesthetically pleasing? A website that is aesthetically pleasing has a good layout and displays clear graphics. The colors and fonts used should be appealing to the viewer. Aesthetic design is used in the production of websites in order to give them a visually pleasing appearance. Good aesthetics can be achieved by…
Read More